基于Vue3最新标准,实现后台前端综合解决方案
基于Vue3最新标准,实现后台前端综合解决方案
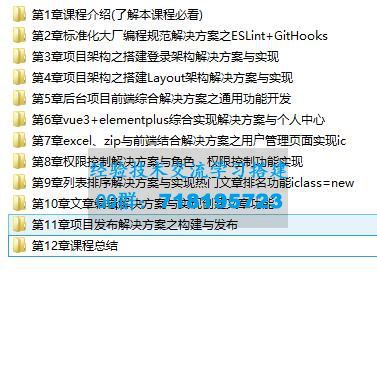
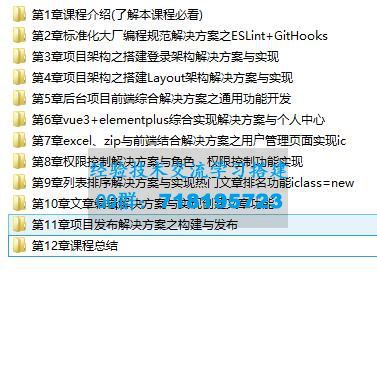
第1章课程介迢(了解本课程必看)
1-1导学.mp4 1-2课程脑图.pdf
第2章标准化大厂编程规范解决方案之ESLint+GitHooks
2-10什么是GitHooks.mp4
2-11使用husky+commitlint检查提交描述是否符合.mp4
2-12通过pre-commit检测提交时代码规范.mp4
2-13lint-staged自动修复格式错误.mp4
2-14关于`vetur`检测`template`的单一根元素的.pdf
2-16总结.mp4
2-1为什么需要编程规范?.mp4
2-2使用vue-cli创建项目.pdf
2-3升级最新的vue版本以支持scriptsetup语法.pdf
2-4大厂编程规范一:代码检测工具ESLint你了解多少?.mp4
2-5大厂编程规范二:你知道代码格式化Prettier吗?.mp4
2-6ESLint与Prettier配合解决代码格式问题.mp4
2-8大厂编程规范三:git提交规范解析.mp4
2-9Commitizen助你规范化提交代码.mp4
第3章项目架构之搭建登录架构解决方案与实现
3-10处理内部svg图标显示.mp4
3-11使用svg-sprite-loader处理svg图标.mp4
3-12Vue3.2响应式优化对应用层的改变.mp4
3-13完善登录表单校验.mp4
3-14密码框状态通用处理.mp4
3-15通用后台登录方案解析.mp4
3-16配置环境变量封装axios模块.mp4
3-17封装请求动作.mp4
3-18登录触发动作.mp4
3-19本地缓存处理方案.mp4
3-1前言.mp4
3-20响应数据的统一处理.mp4
3-21登录后操作.mp4
3-22登录鉴权解决方案.mp4
3-23总结.mp4
3-2vue3项目结构解析.mp4
3-3初始化项目结构.pdf
3-4vue3新特性介绍.mp4
3-5全新的提案语法:scriptsetup.mp4
3-6导入element-plus.pdf
3-7构建登录页面UI结构.mp4
3-8美化登录页面样式.mp4
3-9Icon图标处理方案:SvgIcon.mp4
第4章项目架构之搭建Layout架构解决方案与实现
4-10创建页面组件,使用临时menu菜单.mp4
4-11动态menu菜单处理方案解析.mp4
4-12业务落地:生成项目页面组件.mp4
4-13业务落地:创建结构路由表.mp4
4-14业务落地:解析路由表,获取结构化数据.mp4
4-15业务落地:生成动态menu菜单.mp4
4-16业务落地:修复最后残余问题.mp4
4-17动画逻辑,左侧菜单伸缩功能实现.mp4
4-18SidebarHeader处理.mp4
4-19全新vue能力:组件状态驱动的动态CSS值.mp4
4-1前言.mp4
4-20动态面包屑方案分析.mp4
4-21业务落地:渲染基本的面包屑组件.mp4
4-22业务落地:动态计算面包屑结构数据.mp4
4-23业务落地:依据动态数据,渲染面包屑.mp4
4-24vue3动画处理.mp4
4-27总结.mp4
4-2创建基于Layout的基础架构-1.mp4
4-3创建基于Layout的基础架构-2.mp4
4-4获取用户基本信息.mp4
4-5渲染用户头像菜单.mp4
4-6退出登录方案实现.mp4
4-7用户被动退出方案解析.mp4
4-8用户被动退出解决方案之主动处理.mp4
4-9用户被动退出解决方案之被动处理.mp4
第5章后台项目前端综合解决方案之通用功能开发
5-10国际化方案总结.mp4
5-12动态换肤原理分析.mp4
5-13动态换肤实现方案分析.mp4
5-14方案落地:创建ThemeSelect组件.mp4
5-15方案落地:创建SelectColor组件-1.mp4
5-16方案落地:创建SelectColor组件-2.mp4
5-17方案落地:处理element-plus主题变更原理与步骤.mp4
5-18方案落地:处理element-plus主题变更.mp4
5-19方案落地:element-plus新主题的立即生效.mp4
5-1开篇.mp4
5-20方案落地:自定义主题变更.mp4
5-21自定义主题方案总结.mp4
5-23screenfull原理及方案分析.mp4
5-24方案落地:screenfull.mp4
5-26headerSearch原理及方案分析.mp4
5-27方案落地:创建headerSearch组件.mp4
5-28方案落地:检索数据源,路由表数据处理.mp4
5-29方案落地:对检索数据源进行模糊搜索.mp4
5-2国际化实现原理.mp4
5-30方案落地:数据源重处理,生成searchPool.mp4
5-31方案落地:渲染检索数据.mp4
5-32方案落地:剩余问题处理.mp4
5-33headerSearch方案总结.mp4
5-35tagsView原理及方案分析.mp4
5-36方案落地:创建tags数据源.mp4
5-37方案落地:生成tagsView.mp4
5-38方案落地:tagsView国际化处理.mp4
5-39方案落地:contextMenu展示处理.mp4
5-3基于vue-i18nV9的国际化实现方案分析.mp4
5-40方案落地:contextMenu事件处理.mp4
5-41方案落地:处理contextMenu的关闭行为.mp4
5-42方案落地:处理基于路由的动态过渡.mp4
5-43tagsView方案总结.mp4
5-45guide原理及方案分析.mp4
5-48方案落地:Guide业务逻辑处理.mp4
5-49方案落地:生成Guide.mp4
5-4方案落地:封装langSelect组件.mp4
5-50总结.mp4
5-5方案落地:element-plus国际化处理.mp4
5-6方案落地:自定义语言包国际化处理.mp4
5-7方案落地:处理项目国际化内容.mp4
5-8方案落地:sidebar与面包屑区域的国际化处理.mp4
5-9方案落地:国际化缓存处理.mp4
第6章vue3+elementplus综合实现解决方案与个人中心
6-10总结.mp4 6-1开篇.mp4
6-2个人中心模块基本布局.mp4 6-3创建PanThumb头像组件.mp4
6-4element-plus:项目介绍模块开发.mp4 6-5接口国际化:处理接口国际化问题.mp4
6-6element-plus:功能模块开发.mp4 6-7element-plus:章节模块开发.mp4
6-8element-plus:作者模块开发.mp4
第7章excel、zip与前端结合解决方案之用户管理页面实现ic
7-10业务落地:处理剩余bug.mp4
7-11excel导入功能总结.mp4
7-12辅助业务之用户删除.mp4
7-13excel导出原理与实现分析.mp4
7-14业务落地:Export2Excel组件.mp4
7-15业务落地:导出前置业务处理.mp4
7-16业务落地:实现excel导出逻辑.mp4
7-17业务落地:excel导出时的时间逻辑处理.mp4
7-18excel导出功能总结.mp4
7-1开篇.mp4
7-20局部打印详情原理与实现分析.mp4
7-21业务落地:获取展示数据.mp4
7-22业务落地:渲染详情结构.mp4
7-23业务落地:局部打印功能实现.mp4
7-24局部打印功能总结.mp4
7-25总结.mp4
7-2用户列表分页展示-1.mp4
7-3用户列表分页展示-2.mp4
7-4全局属性处理时间展示问题.mp4
7-5excel导入原理与实现分析.mp4
7-6业务落地:提供两种文件导入形式.mp4
7-7业务落地:文件选择之后的数据解析处理.mp4
7-8业务落地:文件拖入之后的数据解析处理.mp4
7-9业务落地:传递解析后的excel数据.mp4
第8章权限控制解决方案与角色、权限控制功能实现
8-10业务落地:定义页面权限控制动作,实现页面权限受控-2.mp4
8-12业务落地:重置路由表数据.mp4
8-13业务落地:创建功能受控指令.mp4
8-16总结.mp4
8-1开篇.mp4
8-2权限理论:RBAC权限控制体系.mp4
8-3辅助业务:角色列表展示.mp4
8-4辅助业务:权限列表展示.mp4
8-5辅助业务:为用户分配角色-1.mp4
8-6辅助业务:为用户分配角色-2.mp4
8-7辅助业务:为角色指定权限.mp4
8-8基于RBAC的权限控制体系原理与实现分析.mp4
8-9业务落地:定义页面权限控制动作,实现页面权限受控-1.mp4
第9章列表排序解决方案与实现热门文章排名功能iclass=new
9-10方案落地:完成拖拽后的排序.mp4 9-11拖拽排序方案总结.mp4
9-12辅助业务:文章删除.mp4 9-13辅助业务:文章详情展示.mp4
9-16总结.mp4 9-1开篇.mp4
9-2辅助业务:文章排名页面渲染.mp4 9-3相对时间与时间国际化处理.mp4
9-4动态表格原理与实现分析.mp4 9-5方案落地:动态列数据构建.mp4
9-6方案落地:实现动态表格能力.mp4 9-7动态表格实现总结.mp4
9-8拖拽排序原理与实现分析.mp4 9-9方案落地:实现表格拖拽功能.mp4
第10章文章编辑解决方案与实现创建文章功能
0-10总结.mp4
10-1开篇.mp4
10-2辅助业务:创建文章基本结构实现.mp4
10-3编辑库选择标准.mp4
10-4新建文章:markdown实现.mp4
10-5新建文章:markdown文章提交.mp4
10-6新建文章:markdown文章编辑.mp4
10-7新建文章:富文本实现.mp4
第11章项目发布解决方案之构建与发布
11-1开篇.mp4
11-2项目构建过程分析与实现.mp4
11-3域名、DNS、公网IP、服务器、Nginx之间的关系.mp4
11-4阿里云服务器购买指南.mp4
11-5服务器连接方式.mp4
11-6Nginx环境处理.mp4
11-7项目发布.mp4
11-8总结.mp4
第12章课程总结

基于Vue3最新标准,实现后台前端综合解决方案标题图片
本站声明:
1:本站不存储任何资源文件,敬请周知!本站所有资源仅供技术人员研究学习使用,如需商业使用请直接联系版权方获取授权!
2:本站信息若非特殊注明均为会员搜集发布,本站不对资源提供任何技术支持,请自行研究学习。
3:本站客服仅对站点使用提供咨询解答,不涉及任何资源内容信息。
4:本站不销售任何资源,我们仅提供技术交流分享服务。
5:如果此资源信息对你的权益造成困扰,请直接点击标题下的《投诉/版权异议》提交您的有效证明信息,我们会及时处理相关信息并且通知相关会员。
et资源
et资源 » 基于Vue3最新标准,实现后台前端综合解决方案
标签:Vue3 前端 视频教程 编程教程












嗯 下载看看
yuanliang评论Re:基于Vue3最新标准,实现后台前端综合解决方案
希望这个是我要的 否则回来骂你
xiaoqi评论Re:基于Vue3最新标准,实现后台前端综合解决方案